The Deliverable
High-fidelity iOS App Concept
The Duration
2-week sprint, October 2022
The Tools
Figma, Slack, Dovetail, Maze.Co, Google Suite, Zoom
The Client*
San Francisco Arts Commission (SFAC)
StreetSmARTS is the San Francisco Arts Commission’s program in conjunction with SF Public Works that connects local artists with property owners whose buildings are frequently victims of vandalism. The program subsidizes murals and newly commissioned works of street art to support artists in the community and beautify the city.
* This is a concept project
The Team
Rachel Cohen
Product Designer
Project Manager
Charles Ludeke
Product Designer
Nathan Hui
Product Designer
Getting the Gist
The Challenge
The San Francisco Arts Commission wants to raise awareness of the StreetSmARTS grant program and educate the community about local artists and street art.
The Project Goal
To inform the community about StreetSmARTS and connect them to San Francisco street art and local artists.
The Solution
A mobile app concept that allows on-the-go arts lovers to access in-depth information on murals and artists commissioned via the StreetSmARTS program. The app allows users to browse art, take in-app walking tours, and connect with artists on a deeper level.

Getting Inside Art Lovers Heads
User Research
To better understand users' goals and frustrations in finding and learning about murals and public art, our team interviewed 5 street art lovers to find out
-
how users find and engage with street art
-
the challenges users face when looking for and engaging with street art
We Found That Art Lovers...
-
want to know about the artist’s identity, inspiration, and connection to the community.
-
want to know the historical, cultural, and community context behind the art to better relate to it.
-
tend to find street art spontaneously rather than actively seeking it in their hometowns.
-
lack a way to easily access and learn this information.
Frankie's Journey Map
We distilled the findings of our user interviews into a journey map. For the most part, the current experience of learning about street art left users feeling confused and disappointed because they
-
don’t know how to find out about the artist
-
can’t find more of the artist’s work
-
can’t tag the artist on social media
Examining the Industry Best
Comparative Analysis
Since our team was tasked with creating this concept from scratch, we determined that comparative research was necessary to gain a better understanding of industry best practices.
We Found That...
-
3/4 had maps listing the locations of their artworks
-
2/4 utilized keyword search
-
3/4 display artwork in a list that cannot be filtered
-
1 even offers tours
We Need a Map
Map views are essential to helping users quickly browse & view mural locations - assisting artists and art lovers alike.
Fostering Community Support
Offering guided tours and opportunities to hire muralists facilitates artist growth and community support, two of SFAC’s main goals.
The Problem
SFAC, artists, business owners, and tourists in San Francisco want a way to easily access information about SF street art. There isn’t currently a consolidated platform where they can search for artwork, connect with artists, or learn more about the pieces.
So, How Might We...
-
connect the community & visitors with StreetSmARTS?
-
help people quickly find and learn about local street art?
Putting It All in Context
Since the current StreetSmARTS ecosystem is in the early stages of development, our team worked to fully contextualize our solution through the use of a service blueprint.
Service Blueprint
By creating the service blueprint, we were able to identify the following areas of opportunity for StreetSmARTS:
-
The app can help local businesses hire muralists
-
Artists can submit grant proposals through the app
-
Creating an accessible database of audio descriptions and audio tours of the art would help visually impaired folks participate
-
Adding QR codes near each mural would make it easier and faster for users to learn about a specific work of art
Keeping Accessibility in Mind
-
Avoid gendered language to keep our service inclusive
-
Prototype multiple ways to search for a mural or artist
-
Include audio descriptions and alternative text for images, since street art is a highly visual subject
-
Exceed the AA standard for minimum contrast ratios for all color pairings in the style guide
Letting the Art Sing
Designing a Minimalist Style Guide
Since the art is the main focal point of StreetSmARTS we felt it imperative to keep the style guide as simple and neutral as possible, except for using SFAC’s logo red for calls to action.
Mid-Fidelity Prototype
We wanted to feature nearby murals first, utilizing GPS to help users easily access information about murals closest to them

We also built a screen to browse murals by neighborhood for those who don't enable GPS in the app

For the mural detail screens, we made sure to include an image of the mural, an in-depth description, and links to other murals by the artist

On the Artist detail screen, we included a biography, links to their mural screens, and links to similar artists

Getting Results
Moderated Usability Tests
For our first round of usability testing on mid-fidelity wireframes, we decided to conduct moderated tests to maximize our understanding of users’ thought processes and any points of confusion. We tasked users with finding the mural page for MaestraPeace which is located in the mission district of San Francisco. All five users successfully completed the task.
We Found That...
4/5
users wished there was a back button to return to previous screens
So we added a back button
3/5
instinctively tried to search by keyword first
So we prototyped the search function
High-Fidelity Prototype
Unmoderated Usability Testing Success
For our second round of usability testing, we conducted unmoderated tests via Maze.co. All 15 users successfully completed the tasks.
Keyword Search is Still Top Priority
1/3 of users mentioned that they would instinctively use keyword search rather than using the featured topics or neighborhoods to browse the app, reinforcing the importance of a fully functioning search bar.

If We Had More Time
Next Steps to Complete the Minimum Viable Product
While we were able to brainstorm these additional features during our sprint, I completed the mockups below after the sprint had ended.
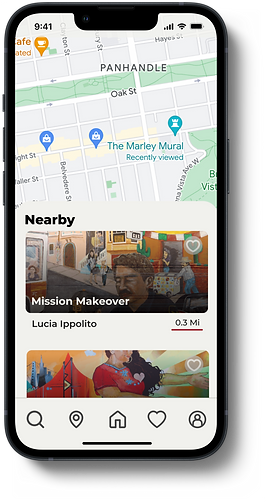
The revised home screen places a larger emphasis on nearby murals and includes micro-copy calls to action

The map screen allows users to navigate to murals and browse based on the murals' proximity to one another

Users can save murals they want to see and build custom in-app tours on the favorites screen

The profile screen will give users an opportunity to book tours, track murals they've visited, and adjust their settings

Getting Reflective
We created some of the critical screens required to launch the app and brainstormed additional solutions and iterations for SFAC and the StreetSmARTS program. However, we can't act on many of our solutions without a database of artwork from SFAC.
Working Without Client Input is Tough
Having a relatively superficial concept of the business needs to work from was a challenge. I found our inability to interface directly with a client difficult. Given that this was a concept project, we couldn't workshop with or interview SFAC. Doing so would’ve been an immense help in guiding our goals for user interviews and the overall project.
Accessibility Should Come First
Accessibility should’ve been more of a consideration from the start of the project. We only really started thinking in accessibility terms once we began our brainstorming solutions. Moving forward, I plan to build accessibility into as many project elements as possible.
Consider the Business Context Earlier
We completed the service blueprint a bit late in the process. We would have benefited from using this as an ideation tool before settling on our user flows as opposed to simply contextualizing our solution.



















